Script kodlarını html’e tanıtmak için;

etiketleri kullanılır.

Type parametresi script blokları arasında yazılacak kodların türünü belirtir.
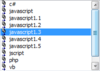
Language parametresi ile JavaScript kodlarının sürümünü belirtir. Tüm tarayıcılarda
sorunsuz çalışması için JavaScript seçmek doğru olacaktır.
JavaScript Kodlarının HTML’deki Konumu
JavaScript kodları sayfa içerisinde üç bölümde kullanılabilir:
Birinci yol, script kodlarını head etiketleri arasına yazarak kullanmaktır.
<head></head> etikletleri arasında yazılan kodlar sayfa yüklenmeden
derlenecektir. Sayfamızda gerçekleĢen olaylar karşısında (düğme tıklanması vb.)
kodların çalıĢmasını istiyorsak gerekli fonksiyonları ve değiĢkenleri bu bölümde
yazmamız gereklidir.
İkinci yol, script kodlarını <body></body> etiketleri arasına yazarak
kullanmaktır. Body etiketleri arasına yazılan script kodları sayfa yüklendiğinde
otomatik olarak derlenip çalışacaktır.
İki Ģekilde de sayfanın çıktısı aynı olacaktır.
Script çalıĢtırmanın diğer bir yolu *.js uzantılı olarak kaydettiğimiz haricî bir
JavaScript dosyasını sayfaya dâhil edip kodları çalıştırmaktır.
Web sayfasına harici JavaScript dosyası dâhil etmek için;
Notepad programını açarak script kodlarını yazarak ilkKod.js Ģeklinde
masaüstüne kaydediniz.
Web editör programını çalıştırarak yine masaüstüne yeni bir html sayfası
oluşturunuz.
Script komutunun src parametresini kullanarak oluşturduğunuz js dosyasını
aşağıdaki şekilde web sayfasına dâhil ediniz.
Oluşturduğumuz js dosyası ve html dosyası farklı klasörlerde ise js dosyasının
html dosyasına göre adresi kaynak (src) parametresi içerisinde belirtmek
gerekir.
Html sayfasını çalıştırdığımızda ekranda sola dayalı olarak ―ilk JavaScript
Kodlarım ‖ ifadesi yazdırılacaktır.
etiketleri kullanılır.
Type parametresi script blokları arasında yazılacak kodların türünü belirtir.
Language parametresi ile JavaScript kodlarının sürümünü belirtir. Tüm tarayıcılarda
sorunsuz çalışması için JavaScript seçmek doğru olacaktır.
JavaScript Kodlarının HTML’deki Konumu
JavaScript kodları sayfa içerisinde üç bölümde kullanılabilir:
Birinci yol, script kodlarını head etiketleri arasına yazarak kullanmaktır.
<head></head> etikletleri arasında yazılan kodlar sayfa yüklenmeden
derlenecektir. Sayfamızda gerçekleĢen olaylar karşısında (düğme tıklanması vb.)
kodların çalıĢmasını istiyorsak gerekli fonksiyonları ve değiĢkenleri bu bölümde
yazmamız gereklidir.
İkinci yol, script kodlarını <body></body> etiketleri arasına yazarak
kullanmaktır. Body etiketleri arasına yazılan script kodları sayfa yüklendiğinde
otomatik olarak derlenip çalışacaktır.
İki Ģekilde de sayfanın çıktısı aynı olacaktır.
Script çalıĢtırmanın diğer bir yolu *.js uzantılı olarak kaydettiğimiz haricî bir
JavaScript dosyasını sayfaya dâhil edip kodları çalıştırmaktır.
Web sayfasına harici JavaScript dosyası dâhil etmek için;
Notepad programını açarak script kodlarını yazarak ilkKod.js Ģeklinde
masaüstüne kaydediniz.
Web editör programını çalıştırarak yine masaüstüne yeni bir html sayfası
oluşturunuz.
Script komutunun src parametresini kullanarak oluşturduğunuz js dosyasını
aşağıdaki şekilde web sayfasına dâhil ediniz.
Oluşturduğumuz js dosyası ve html dosyası farklı klasörlerde ise js dosyasının
html dosyasına göre adresi kaynak (src) parametresi içerisinde belirtmek
gerekir.
Html sayfasını çalıştırdığımızda ekranda sola dayalı olarak ―ilk JavaScript
Kodlarım ‖ ifadesi yazdırılacaktır.